Agile Anarchy – Wall un-building and the Panopticon
At this point in a project, you have achieved, through working on one thing at a time, the close-to-perfect close-to-one-piece flow. It makes absolutely no sense to still work on the 2-dimensional visualisation tools people use in typical scrum/kanban anymore. We had to come up with something that matched our current practice.
Had to is a keyword here. A manager or another wanted us to communicate better on our current work flow, but ended up asking us to just do like everyone else and have a scrum three-column wall. Much resistance ensued, and as one can imagine, it had nothing to do with refusing authority, and everything to do with not wanting to answer the wrong question.
The state of things
Before we went through this exercise, we had a bunch of walls. One had our name on it, but we were not quite sure who was maintaining it, or what any of the cards meant. One was done by our PM and had items I had much difficulty in relating to our actual pipeline. One was a whiteboard full of notes for whatever short-term tasks we had today.

One source of truth
The immediate reaction of some of my colleagues was to come up with a wall that would give the people requesting it what they wanted, without tying us down into a system that made little sense for us. This would have given us an easy win, but would only make matters worse. Visibility and transparence were key ethos we believed in (do what you say, say what you do), so that quick fix wouldn’t actually fix anything.
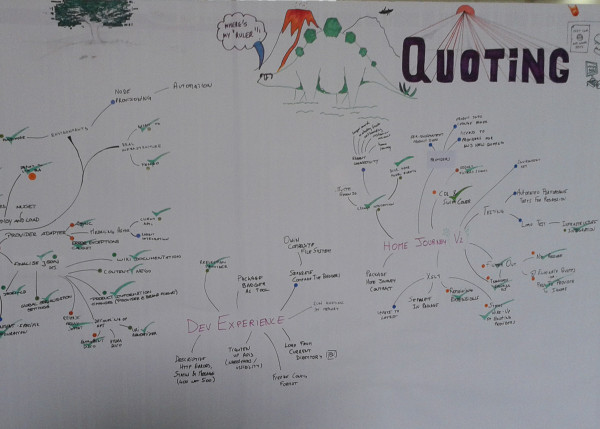
One of my colleague came up with the idea of expanding our mind mapping into a current plan, and I came up with the panotpicon name for the result.
A panopticon to always be watched
The original panopticon is an architerctural design from the late 18th century. To quote wikipedia
[the panopticon] allow[s] all (pan-) inmates of an institution to be observed (-opticon) by a single watchman without the inmates being able to tell whether or not they are being watched.

Understanding the structure of your project
A panopticon is a representation of a chain of zooms you can do on a project, from the outer most visible layer all the way to technical tasks.
We draw these on large sheets of paper, and there’s a very important reason for this, which I’ve alluded to in previous chapters of this serial. We want people to appropriate the space and make it their own, so it should be no surprise that in the picture above there are many drawings that people have done when they wanted to doodle and express themselves.
Capabilities
The first and foremost bubble is the highest level view of your software, what it does: we call those capabilities. “Answer customer questions” is a capability, another would be “Stays in sync with our existing system”.
Features
A feature is a set of things that help deliver on the capabilities. In our previous example, a feature may be “Ask questions”. Each feature is a useful thing that exists to deliver a capability.
User Story
Each feature may have many user stories. “In order to decide what to buy, I want to ask a question about ponies on the web site”, as well as “In order to decide which pony to buy, I want to ask a question about ponies my friends bought”.
Tasks
Finally, many various technical bits are part of delivering a story. By graphing them around each story, we both keep our dev list away from the whiteboard, and we give a sense, even if rough, to the casual observer, that we are progressing work.
Completing stuff
For each work iteration, which we decided would be as short or as long as is required, we would pick up a bunch of tasks, stories and features we wanted to deliver. Each iteration would be colour-coded, and we would stick little sticky circles next to each of them.
Each release would focus on one aspect of the software, to ensure the team had a razor-sharp focus on what value each release would do, as opposed to the “do a bit of everything” typical approach.
Each release would get its own name, description and color in our release column, on the left of the panopticon. Anyone dropping by and wanting to know what the next release was about could look at that, know what the focus on, and look at how many things we had chosen to do in that iteration.
On the completion of any of the bubbles on our wall, we would hand-draw a huge green checkmark next to it. This gives you a sense of accomplishment, communicates from a very large distance what was and wasn’t built, and would allow the team to have a bit of pressure-releasing discussion on the actual tone of green sharpie one should or shouldn’t have used (hint, topaz green is the only acceptable answer.)
Conclusion
Kanban literally means signboard. Just because many before you have used existing schemes for representing work at play does not mean that you should allow yourself to be limited by the tools. The tools should be an expression of your team, not the other way around. Unleash your creativity, open your mind, you have the right.
 SerialSeb
SerialSeb